ドコモの機種変時の下取りの記録
結論: 背面破損は下取り拒否される。
Xperia Z3 から XZ1 に機種変したので、Z3を下取りに出した。 Z3は落として背面がバキバキ状態。
下取り申込み機種に故障、水濡れ、著しい外観破損がないこと https://www.nttdocomo.co.jp/campaign_event/shitadori/03.html
と記載があるが、画面割れは安くなるがOKらしいので、それなら背面もセーフなのかなと思い、安くなっても良いので下取りに出したが、残念ながら下取り拒否。
画面だけは例外で、それ外の場所については、小さな傷や若干の欠けを除き、基本無理と考えたほうが良さそう。
処理されずに返送なので、時間をムダにしないように注意。
処分するなら、自治体のサービスか モバイル・リサイクル・ネットワーク に出すのが良さそう。
isomorphic所感
React・Fluxまわりをひと通り触ってみたので所感を徒然。
isomorphicなアプリを書く
そこまで大した話ではない。
- isomorphicなライブラリをnpmで入れる。
- isomorphicなコードを書く。
- node.js(io.js)ではそのまま動作。
- ブラウザ用にはbrowserify。
所感:
- bowerのオワコン感。
- webpackのtoo complicated感。
altJSの選択
巷のFluxライブラリはReact前提な部分があるので、全てを生JSを書くことはまず考えられない。
ほぼ以下の4択(ハイブリッド可能)。
- CoffeeScript
- 書きやすさ以外に特筆すべき部分はない。
- TypeScript
- 型を書けるという圧倒的ユニークスキル。
- JSX
- The React。ES6のサポート。
- ES6 JS (babel, etc.)
判断の軸:
- 型
- これを再重視するならTypeScript以外の選択肢はない。
- 書きやすさ
- CoffeeScriptはなんだかんだで書きやすい。ただES6が十分書きやすいので、今後の立場はどうなるか。
- 将来性
- 当然のことながらES6がランタイムの最適化の期待大。
- React親和性
- 1つのライブラリがコンパイラの選択肢にまで影響を及ぼすとは。
- あるいはVirtualDOMを簡単に書くためのライブラリを使うのは手だが…。
所感:
- 個人的には全てをbabelに統一するのが良い感じはしている。
- babel, babel-node
- browserify, babelify
- JSXサポート
- ES7サポート (stage 0)
- ただしJSDoc3はES7シンタックスをまだサポートしていない。
isomorphicを崩す仕組み
変な表現ではあるが、全てを共通コードにするのは無理。
- サーバー側: DB, セキュリティ, ...
- クライアント側: CSS, アニメーション, ...
透過的に委譲するような仕組み
- Fetchr的な
クライアント側にサーバー側のコードを見せたくない話
- JSファイルサイズ肥大化
- セキュリティ
目下この部分を考え中
- コンパイラレベルのサポート。conditional compilation的な。
- あまりこういう話はhotじゃない感。
- 今はエントリポイント分けて頑張るか。
Fluxについて
TODO
Polyfilについて
TODO
*1:元es6to5
フローチャートが書けない
昔、講義でフローチャートを書かされたような記憶はあるが、
全く自慢にならないが、今「フローチャート書いて」と言われても書ける自信が全くない。
開始が四角で分岐が菱型だったけ?線引いてYes/Noみたいな。そんな感じ?
とはいえ、ドキュメントでフローを表現したいことは間々あるわけで、じゃあどうしているの?
という問いに対しては「擬似コードで良くね?」と答えたい。
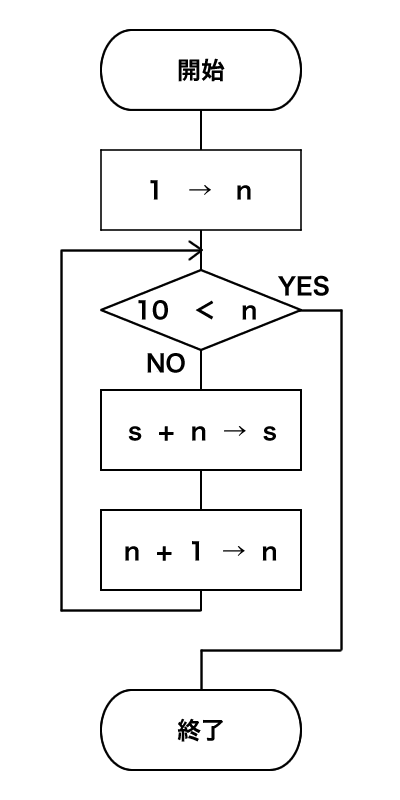
フローチャート - Wikipedia
この図もそうであるが、基本的にフローチャートは、擬似コードで書ける。
function sumFrom1To10() { var n = 1; var s = 0; while (n < 10) { s += n; n += 1; } return s; }
JavaScriptで書いてみたが、言語は何でも、それこそ架空の言語でも良いと思う。
書き方もあえてフローチャートに合わせてwhile使ってるが、for使えばもっとシンプルに書ける。
...
というようなことを考えていたら、フローチャートは過去の遺物的は議論は既に結論が出ている話題のようだ。
...
では、フローを表現する図は不要なのか、という言われると、そうでもない。
例えば、UMLのシーケンス図は、擬似コード化しづらいので重宝する。
もちろんシーケンス図も完璧ではないが、PlantUML使えばテキストで書けるし、不満は少ない。
オチは特に無い。